Functional design
Functional design is an approach to design that focuses on how well an object works rather than how cool it looks. This makes functional design a rewarding career for less ambitious designers since most of the effort has already been made by the people who get the product to actually work.
Functional designers are real designers who work only with their hands and minds. Their tools are hammers and blow torches or command line programming. They don't need day-glo colors or fru fru art software like Photoshop to make their work pretty. In the words of premiere functional designer Ike Ikea, "If you want pretty, buy makeup."
Examples of functional design[edit | edit source]
A famous example of functional design is the classic kitchen chair designed by architect Frank Lloyd Wright's younger brother Freddie. The kitchen chair is designed to serve as both stove and sitting space, so that homemakers can eat where they cook.
Other examples of successful functional design include the left-handed hammer, handleless screwdriver, plastic steak spork, disposable digital cameras, tricycle motorcycles, the original lead zeppelin, inner city traffic routes, state mandated curricula, any government bureaucracy, creationism and the United States Congress.
The stress on a product's utility over attractiveness makes functional design popular with designers who believe beauty is on the inside because they aren't very attractive themselves. This leads to the rationalization that a product's intrinsic value exceeds its extrensic value, a rationalization no doubt reinforced by watching too many Lifetime dramas for bored romantics desperate for a sense of self-worth because attractive people won't date them.
Functional design should be distinguished from minimalism which seeks to make the minimum possible effort in the design and production process. A functional chair design, for instance, might create a chair from two or more slabs of concrete to add arm rests and back rests. The minimalist design would be a single slab of concrete, or, better yet, an empty space on the floor large enough for someone to park their buttocks.
History of functional design[edit | edit source]
Most people think functional design evolved from the Bauhaus school of design (which, basically, means "boxy German"). The Bauhaus wanted design to be clean and simple and not to distract from the usefulness. A classic example of Bauhaus design would be the swastika, which is bold, black and to the point.
In truth, the Bauhaus were formalists, and functional design didn't really emerge until the Bauhaus experimented sexually with free-love hippies in the sixties and created a generation of designers who didn't want to "sell out to the man." When those designers became "the man," they in turn insisted their underlings follow their examples or lose their jobs.
The basic tenets of functional design can be traced back to the Classical Greece period. The philosopher Plato developed the formalist school of design with his insistence that objects reflected a pure ideal, or form. His student Aristotle decided it was more important that objects serve their purpose, hence functionalism. He was also a terrible writer who cranked out long and dense passages that put his readers to sleep. He lacked the elegance of Plato's prose which is why functionalism came to be equated with dull.
Functional design and computer software[edit | edit source]
Functional design most recently found its home with computer software designers who weren't smart enough to pass their programming classes, and created a mid-level career for themselves as "interface designers." Since the business owners who hired programmers couldn't figure out how to turn on their own computer but did understand organizational hierarchy, they were easily fooled into believing that interface designers, who could mimic clever computer terms they heard programmers using, were better than middle management.
Interface designers use functional design to insinuate themselves into the software process by offering design schemas that suspiciously resemble (but should never be confused with) flow charts. Functional design keeps the project developers focused on the end-goal, or function of the software, which is to make money hand over fist until everyone can sell their shares in the company just before the share value plummets.
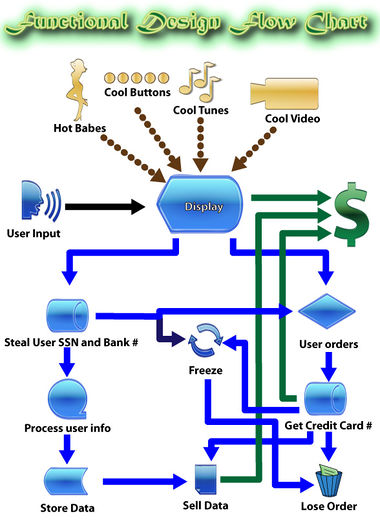
A classic example of a functional program design can be seen in the diagram to the left:
Seven guidelines for functional design[edit | edit source]
It should come as no surprise that the field of functional design has created a second lucrative field for people who don't actually design anything but tell others how they should design things. Design theorists haven't completely agreed on the key elements of functional design, but most can be squeezed, jammed or twisted into seven basic guidelines.
- Keep it as simple as possible whenever you can and, if you can't, try harder, stupid. (Also known as the KISP...S principle.)
- Don't add any unnecessary elements unless you really need them.
- If you can't make your design work, find another use for it. Someone will be gullible enough to buy it.
- Keep your end users in mind. If you don't have any, make them up.
- Decide how the product will be used, although it's pretty late in the process if you're just getting around to it now.
- If your product works, take credit. If it doesn't work, blame the engineer.
- Make sure you have good lawyers in case users do something really stupid with your product that you never imagined anyone would be stupid enough to do.
It is tempting to expand on these seven guidelines, but the simple truth is that true functional designers consider these guidelines to be more like Zen koans than explainable principles. If they aren't blindingly obvious at first glance, you should probably pursue a career in the fast food industry.
Important terminology[edit | edit source]
As with most professions, functional designers should be able to throw around at least a dozen terms. They can be term that are so vague as to mean anything or terms that no one else in the room understands but sound impressive. You don't need to understand them either, just be able to say them. If your client or employer does, by chance know what they mean, you're out of work anyway. These terms include:
- Feedback systemness
- Intrinsic extrinsivity
- Value added reductionism
- Concave convexity
- Underweighting
- Interfacial paradigm (or, even better, "interfacially paradigmatic")
References[edit | edit source]
- Aristotle. On the Moon and Posterior Display Thereof, 133:10-20095.
- Buncum, P.T. "If it's ugly, call it useful and you can sell it for more," Proceedings of the Academy for Functional Design and Iridescent Software Engineering, 157:1, January 27, 2021.
- Dobbs, Bob. Design for People Who Make Dummies Look Bright (Chicago: Armpit Press, 1990).
- Goldberg, R. Functional Design and It's Role in Post Facto Post Hoc Post Mortem Post Modernist Thinking (New York: Fullovit Press, 2007).
- Neary, B.I. Digital Design from 0 to 1 (San Francisco: Alternative Everything Press, 2010).
- Plato. Eurethra, 27:12-50.
Photo Credit: Kitchen chair by Miguel Saavedra & Antonio Jiménez Alonso. Flow chart by author.