Uncyclopedia:How to upload a file
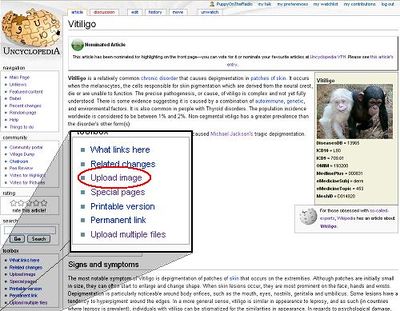
Uploading a file is damned easy, firstly you have to find the upload image link. It's down the page here and to the left. Go on, take a look. Just don't click on it yet or you'll lose me. (Depending on your browser, you may be able to right click and open in new tab so you can do this and come back here and read at the same time.)

.
This will then take you to the upload image/file screen. Now from here you can select the file that you're wanting to upload in the top section. The field below that is what you want the destination name to be. (For example, I might upload a picture of my dog taking a leak. I might call the file "Lola watering the lemon tree.jpg" but no-one else knows who Lola is, so my name upon upload might be changed to "Dog pissing.jpg")

.
The summary is a brief summary of what the image is and if it's taken from somewhere or you are unsure as to the copyright status I'd put a note in here to that effect (ie, stolen from Wikipedia, Sporked from Flickr, blah blah.)
The last section is the licensing. This is important but dull, as the images that you stick up here should be free domain or not copyrightable. If I have created the image myself I'll usually choose either "Released to public domain" or "Edited Image by me." If it is taken from somewhere I'll try to find the license it currently holds, and if it is completely copyrighted and there's no alternate image I can find, I'll usually choose "Copyright violation protected under parody."
That's it. And of course you know how to insert an image into your work is [[Image:Upload image 1.JPG|thumb|left|400px|This is a screen shot (sort of) of where to find the Upload image link. That's a really interesting article in the background.]]. Simple as that really.
Oh, and one other item on image policy - the standard images used in uncyclopedia are 200px, and most people do stick to that. I often use 250px as that keeps it in line with the {{Wikipedia}} and other templates, or alternatively I'll use 100px if the image is there to support the text, and not to dominate. A lot of it relies upon what you want the image to do more than anything else.
Keeping serious for this long gives me a headache.